Largest Contentful Paint (LCP) è una metrica essenziale per chiunque desideri migliorare la velocità di caricamento e l’esperienza utente del proprio sito web. In questa guida, esploreremo cos’è LCP (Largest Contentful Paint), perchè è utile per il tuo successo online e come puoi ottimizzarlo per scalare le SERP.
Cos’è il Largest Contentful Paint e Perché Conta?
Il Largest Contentful Paint (LCP) misura la performance di caricamento percepita dall’utente, segnalando il punto in cui il contenuto principale della pagina è diventato visibile. È una metrica fondamentale perché incide direttamente sull’esperienza dell’utente: un sito veloce è un sito che soddisfa, mantenendo l’utente impegnato e riducendo la probabilità di abbandono della pagina.
Una buona performance di LCP migliora non solo l’esperienza utente ma anche il posizionamento SEO. Google premia i siti che offrono un’esperienza utente superiore, rendendo l’ottimizzazione di LCP cruciale per chiunque voglia migliorare la propria visibilità online.
Per ottimizzare il LCP, è essenziale concentrarsi su aspetti tecnici come la velocità di caricamento delle immagini, la riduzione del tempo di risposta del server e la minimizzazione dei CSS e JavaScript che bloccano il rendering. Questi miglioramenti contribuiscono a un sito più reattivo e apprezzato dagli utenti.
Infine, monitorare regolarmente il LCP e altri Core Web Vitals attraverso strumenti come Google PageSpeed Insights o Lighthouse è vitale per mantenere e migliorare la performance del sito nel tempo. L’analisi costante permette di individuare e correggere tempestivamente eventuali problemi, assicurando un’esperienza utente sempre ottimale.

Valutare un LCP Buono Versus Scadente
Un LCP buono si verifica quando il contenuto principale della pagina viene caricato entro i primi 2,5 secondi dall’inizio del caricamento della pagina. Secondo Google, questa è la soglia per garantire un’esperienza utente positiva, riducendo il rischio che gli utenti abbandonino il sito per frustrazione dovuta a tempi di attesa eccessivi.
Un LCP considerato scadente supera i 4 secondi, portando a un significativo deterioramento dell’esperienza utente. Siti con LCP scadente tendono a soffrire di tassi di abbandono più elevati, conversioni inferiori e una percezione negativa del brand.
Per valutare l’LCP del tuo sito, puoi utilizzare strumenti come Google PageSpeed Insights, che fornisce non solo misurazioni precise ma anche consigli pratici per migliorare la tua performance. Questo approccio basato sui dati è fondamentale per apportare le modifiche più efficaci.
Implementare miglioramenti basati sull’analisi dei dati di LCP può trasformare l’esperienza utente del tuo sito. Dall’ottimizzazione delle immagini alla riduzione del tempo di risposta del server, ogni azione conta. L’obiettivo è raggiungere e mantenere un LCP “buono”, garantendo così che il tuo sito soddisfi e superi le aspettative degli utenti.
Diagnosi di un LCP Scadente: Cause Comuni
Uno dei principali colpevoli di un LCP scadente è il tempo di risposta del server lento. Ottimizzare la risposta del server attraverso miglioramenti dell’infrastruttura, come l’uso di una rete di distribuzione dei contenuti (CDN), può ridurre significativamente i tempi di caricamento.
I JavaScript e CSS che bloccano il rendering sono un’altra causa comune di rallentamenti. Ridurre l’impatto di questi elementi, ad esempio tramite l’eliminazione di codici inutilizzati o l’implementazione del caricamento asincrono, può migliorare notevolmente l’LCP.
Il rendering lato client, ovvero la generazione di pagine web principalmente attraverso JavaScript nel browser dell’utente, può ritardare la visualizzazione del contenuto principale. Considerare approcci alternativi, come il rendering lato server o il rendering statico, può essere una soluzione efficace.
Infine, il tempo di caricamento delle risorse lento, specialmente per immagini e video di grandi dimensioni, incide negativamente sull’LCP. Ottimizzare questi elementi, ad esempio attraverso la compressione delle immagini e l’adozione di formati più efficienti, è cruciale per migliorare la velocità di caricamento.
Riconoscere e affrontare queste cause comuni con soluzioni mirate non solo migliora l’LCP ma arricchisce l’intera esperienza utente del tuo sito web, promuovendo una maggiore soddisfazione e coinvolgimento da parte dei visitatori.
JavaScript e CSS che Bloccano il Rendering
JavaScript (JS) e Cascading Style Sheets (CSS) che bloccano il rendering rappresentano una delle sfide più significative per ottimizzare il Largest Contentful Paint (LCP). Questi elementi, se non gestiti correttamente, possono ritardare il momento in cui il contenuto principale della pagina diventa visibile agli utenti. Vediamo come affrontare questa sfida.
- Priorizzare il Caricamento Critico: Il primo passo consiste nel distinguere tra il codice necessario per il rendering iniziale della pagina (critico) e quello che può essere caricato in seguito. Strumenti come Coverage in Chrome DevTools possono aiutarti a identificare e separare i CSS e JS critici da quelli non critici.
- Rimozione del Codice Inutilizzato: Spesso, i siti web caricheranno librerie JavaScript e fogli di stile completi quando solo una frazione di quel codice è effettivamente utilizzata. Utilizzare strumenti per “purificare” il CSS e il JS, rimuovendo il codice inutilizzato, può ridurre significativamente i tempi di caricamento.
- Caricamento Asincrono e Differito: JavaScript può essere caricato in modo asincrono o differito per evitare che blocchi il rendering della pagina. La differenza principale è che con l’asincrono, lo script viene eseguito non appena disponibile, mentre con il differito, l’esecuzione avviene solo dopo il caricamento completo del documento HTML.
- Uso di Preload e Prefetch: Preload consente al browser di caricare in anticipo risorse importanti (come CSS critico o font) che saranno necessarie nel rendering iniziale della pagina. Prefetch, invece, può essere utilizzato per caricare risorse che potrebbero essere necessarie in seguito, come durante la navigazione dell’utente.
- Minimizzazione e Compressione: Minimizzare e comprimere file JS e CSS può ridurre la dimensione dei dati trasferiti, accelerando i tempi di caricamento. Strumenti di build moderni e CDN possono automatizzare questo processo.
- Inline del CSS Critico: Inserire direttamente nel codice HTML il CSS critico per il rendering iniziale può ridurre il numero di richieste HTTP necessarie e accelerare la visualizzazione del contenuto ai visitatori.
- Valutazione dell’Architettura del Sito: In alcuni casi, un approccio più radicale potrebbe essere necessario, come rivedere l’architettura del sito per ridurre la dipendenza da JS pesante o da framework che influenzano negativamente il rendering.
- Formazione e Consulenza: Per i team di sviluppo, la formazione continua su best practices di ottimizzazione e l’utilizzo di consulenze esterne possono fornire nuove prospettive e competenze per affrontare efficacemente le sfide tecniche.
Implementare queste strategie richiede un approccio olistico all’ottimizzazione del sito, che consideri non solo la performance tecnica ma anche l’impatto sull’esperienza dell’utente. Superare le sfide poste da JS e CSS che bloccano il rendering è fondamentale per migliorare il LCP e, di conseguenza, il successo complessivo del sito web nell’ecosistema digitale.
Ottimizza il tuo Largest Contentful Paint
Per ottimizzare il Largest Contentful Paint, il focus deve essere sul miglioramento della velocità di caricamento del contenuto principale della pagina. La riduzione del tempo di risposta del server tramite l’uso di tecnologie come le CDN può avere un impatto immediato. Anche ottimizzare le immagini, scegliendo formati più leggeri e implementando la compressione, può ridurre significativamente i tempi di caricamento.
L’ottimizzazione dei CSS e dei JavaScript è essenziale. Eliminare i codici inutilizzati, minimizzare i file e utilizzare tecniche di caricamento asincrono contribuiscono a ridurre il blocco del rendering, velocizzando così l’LCP. Inoltre, l’adozione di un’architettura che favorisca il rendering lato server può migliorare le performance, presentando il contenuto agli utenti in modo più rapido.
L’uso di font moderni, ottimizzati per il web, e la riduzione della loro varietà sul sito può anch’esso contribuire a migliorare l’LCP. Un passaggio spesso trascurato è l’ottimizzazione dei terzi script: valuta attentamente la necessità di ogni widget o plug-in, poiché possono gravare significativamente sul tempo di caricamento.
Monitorare e testare regolarmente le performance del sito con strumenti come Google PageSpeed Insights o Lighthouse è cruciale per mantenere e migliorare l’LCP. Implementare queste strategie non solo migliorerà l’LCP ma anche l’esperienza complessiva degli utenti sul tuo sito.
Scopri il tuo Largest Contentful Paint
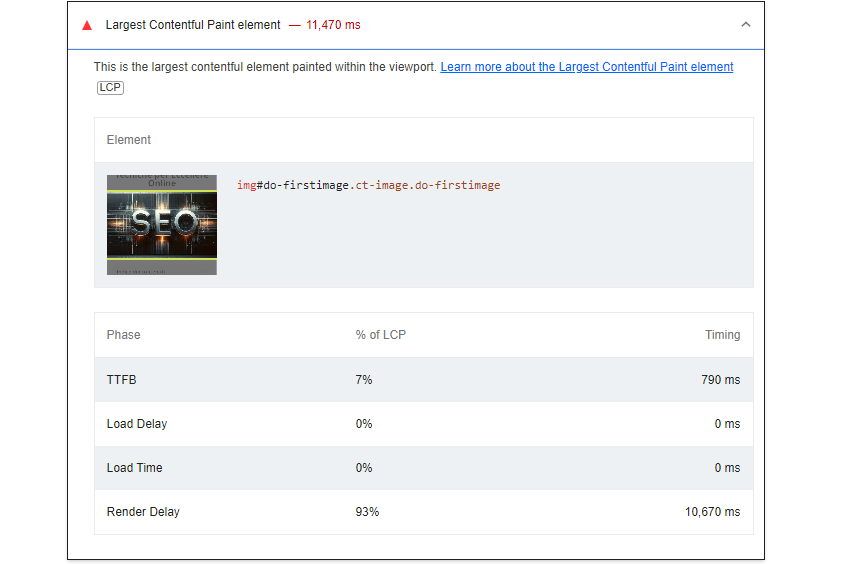
Identificare il Largest Contentful Paint del tuo sito è il primo passo verso il miglioramento. Strumenti come Google PageSpeed Insights e Lighthouse offrono un’analisi dettagliata delle performance del tuo sito, inclusa la metrica LCP. Questi strumenti forniscono anche suggerimenti pratici per l’ottimizzazione, rendendoli risorse inestimabili per webmaster e sviluppatori.
Integrare il monitoraggio dei Core Web Vitals, inclusi LCP, nel tuo workflow di sviluppo e manutenzione è fondamentale. Google Search Console presenta un report dedicato ai Core Web Vitals che ti permette di visualizzare le performance del tuo sito nel tempo e identificare le pagine che necessitano di ottimizzazione.
Oltre ai tool di Google, esistono servizi e software che offrono monitoraggio e alert in tempo reale per le metriche di performance del sito, inclusi LCP. Utilizzare questi strumenti può aiutarti a rimanere proattivo nel mantenere il tuo sito veloce e reattivo.
Imparare a interpretare i dati raccolti e ad agire in base ai suggerimenti forniti ti permetterà di migliorare continuamente l’LCP e altre metriche importanti, assicurando che il tuo sito offra sempre la migliore esperienza possibile agli utenti.
Conclusione
Ottimizzare il Largest Contentful Paint è più di una mera esigenza tecnica; è un investimento nell’esperienza degli utenti e nel successo a lungo termine del tuo sito web. Un LCP ottimizzato non solo migliora il ranking sui motori di ricerca ma garantisce anche che i visitatori del tuo sito rimangano soddisfatti, riducendo i tassi di abbandono e aumentando le conversioni.
L’adozione di un approccio metodico e basato sui dati all’ottimizzazione dell’LCP è essenziale. Sfruttare gli strumenti e le tecnologie disponibili, rimanere aggiornati sulle best practice di ottimizzazione e implementare miglioramenti in modo continuo sono passaggi chiave per il successo.
Ricorda, migliorare l’LCP e altre metriche dei Core Web Vitals è un processo continuo. Le tecnologie web evolvono, e con esse le aspettative degli utenti. Mantenere il focus sulle performance del sito e sull’esperienza utente ti garantirà di rimanere competitivo nel dinamico panorama digitale odierno.